Le type de fichier : JPEG, PNG, GIF, WebP ?
JPEG : C’est de très loin le format d’image le plus répandu. Il est également conseillé pour la photographie, à la fois pour la bonne qualité de la photographie après compression et l’amplitude des résolutions possibles. Il gère des millions de couleurs.
PNG : Le PNG gère plus de 16.7 millions de couleurs et la transparence. Le poids d’une image au format png est supérieur au .jpg. Ce format est utilisé pour les logos, l’illustration, les graphiques.
GIF : Ce format d’image utilise un système de compression non destructif. Il gère la transparence et il est limité à 256 couleurs. C’est un format que l’on voit partout sur le web utilise pour les animations.
WebP : C’est un format d’image nouvelle génération qui permet une compression supérieure, avec ou sans perte, des images sur internet. C’est-à-dire que l’on peut créer des images plus petites et plus riches qui rendent votre site plus rapide. Ce format n’est pas disponible sur votre ordinateur mais avec votre plugin d’optimisation d’image comme Imagify.

Le poids des images
Il est important de réduire le poids de vos images autant que possible. Le fait d’avoir des images optimisées (en taille et en poids) permet à votre site de se charger plus rapidement, ce qui est une plus-value pour vos visiteurs ainsi que pour les moteurs de recherche, et par conséquent pour votre référencement. Pour réduire le poids d’une image, il y a 3 notions à connaitre :
- Taille de fichier = l’espace occupé par le fichier sur votre ordinateur. Elle est généralement exprimée en octets (Ko/Mo) ou en bytes (Mb/Kb).
> 15Mo est une taille de fichier énorme pour une image. Sur un site internet, on utilise des images dont la taille varie habituellement entre 50Ko et 700Ko pour les plus grandes. - Définition = taille en pixel de l’image. La définition d’une image numérique correspond simplement au nombre de pixels qui la composent. Elle est exprimée en pixels. La définition n’indique absolument pas la qualité d’une photo mais uniquement ses dimensions. Une largeur max de 2000 pixels pour les images les plus grandes est recommandée pour vos sites internet.
- Résolution = il s’agit de la qualité ou de la densité de votre image. Elle s’exprime généralement en points par pouce (dot per inch, dpi) ou pixels par pouce (ppi). La notion de résolution est utile surtout pour l’impression.
La plupart des écrans affichent 72 pixels par pouce, donc une résolution supérieure est inutile et rend le fichier plus lourd que nécessaire ! Cependant depuis les écrans rétina d’Apple qui sont des écrans à très haute résolution, il est recommandé de mettre ses images à environ 150 dpi.
Le nom de vos fichiers images
Quand Google scanne votre site internet, il peut lire votre texte, mais il ne peut pas comprendre ce que représentent vos images comme un humain le ferait. C’est le nom du fichier qui lui donne cette information ainsi que le texte alternatif.
Il est donc recommandé de nommer son image Coralie-a-la-plage.jpg à la place de IMG12345.jpg.
- Écrivez les noms de fichiers en minuscule, sans signes spéciaux, n’utilisez pas de ponctuation ou d’espaces, et préférez les tirets aux tirets bas.
- Utilisez seulement des mots qui apparaissent dans votre article ou votre page
- Utilisez 3-5 mots-clés maximum
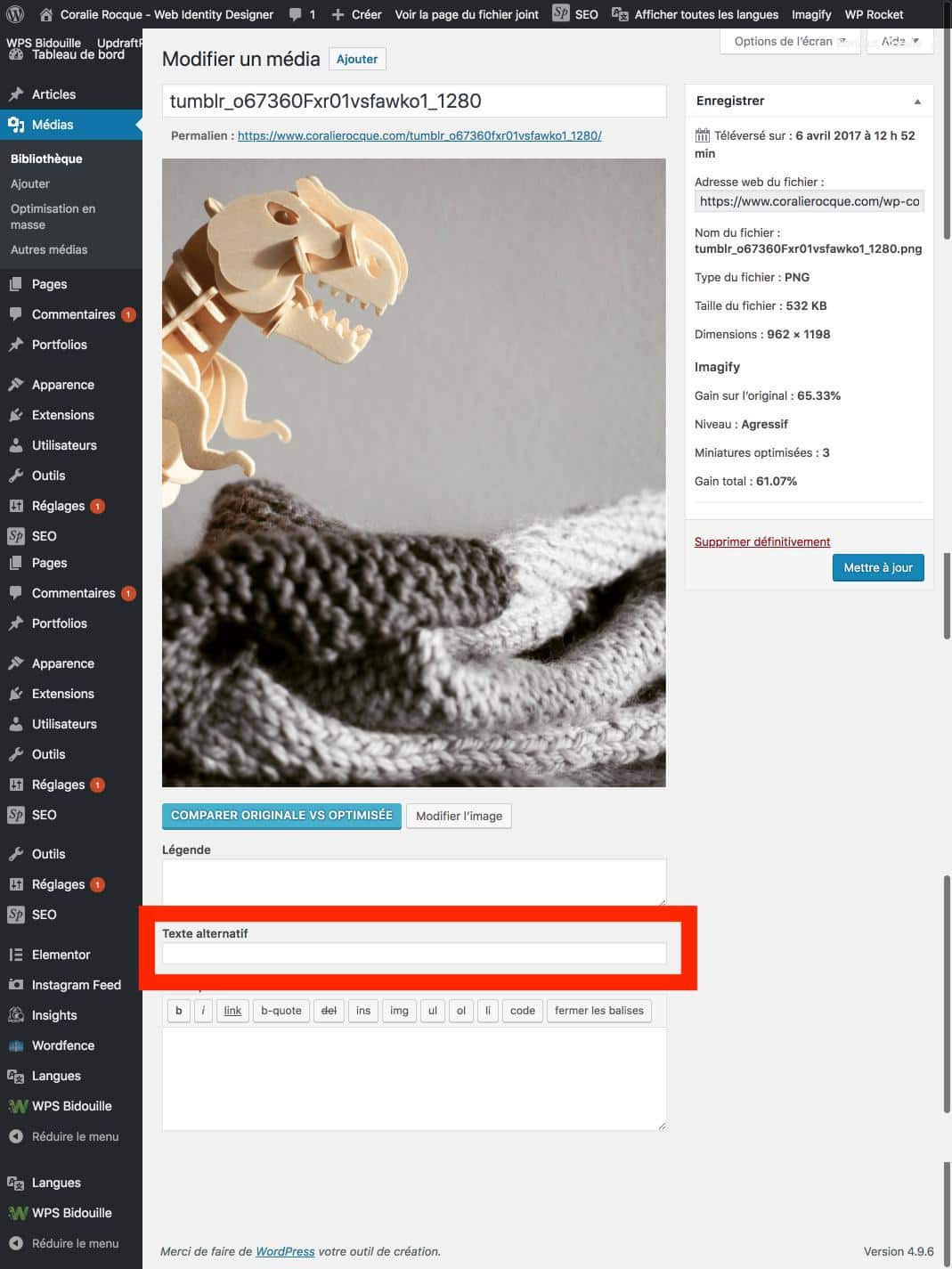
Alt-Text ou Texte alternatif
Le texte alternatif est un court texte que l’on ajoute aux images et que Google est capable de lire. Vos visiteurs ne voient aucunement ce texte. C’est un texte qui s’insère dans le code source de votre site.
Avant de devenir quasi obligatoire pour améliorer le référencement de vos sites, ce texte servait pour les personnes mal voyantes qui utilisent un logiciel pour lire leur écran c’est pour ça que ces mots clés remplaceront votre image si le navigateur n’arrive pas à l’afficher.
Il est aussi intéressant d’indiquer la source ou l’auteur de vos images dans la partie description si elles n’ont pas été prises par vous et surtout si elles viennent de bibliothèques libres de droits.

Récapitulatif
1. Avant d’envoyer votre image sur WordPress, donnez-lui un nom optimisé avec le mot-clé que vous visez,
2. Redimensionnez vos images et allégez leurs poids avec un outil comme Tinyjpg par exemple,
3. Choisissez le bon type de fichier : JPG pour les images et PNG pour les logos, schémas et graphiques. Si possible, choisissez les formats d’image nouvelle génération comme le Webp,
4. Envoyez votre image sur WordPress et ajoutez-lui un texte alternatif,
5. Installez l’extension Imagify ou Smush it pour optimiser une seconde fois le poids des images.
Photos & vidéos libres de droit :
Si vous avez besoin d’inspiration, vous trouverez ci-dessous la liste de mes photothèques et vidéothèques libres de droits préférées :




